Today I'll be showing How To take a vintage or Historical Sewing Pattern and Digitize it in Photoshop so you can scale it to any size you want - and if you follow along my other tutorial posts, Part 1, and Part 2, the ultimate goal being a sewing pattern drafted to fit you, that final step will be covered in Part 4.
So we need a copyright free sewing pattern and in this example I'm using the bodice from "Women's Costume" pages 18 to 20 of the National Garment Cutter (circa 1888) which I have downloaded as a PDF from the Internet Archive.
After starting up Photoshop go to File > Open and select the PDF.
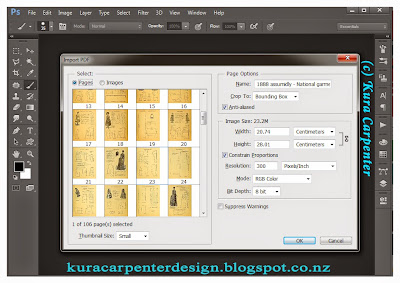
An options box as pictured below (click to see larger image) will open. Choose PAGES and scroll down all the page thumbnails to find the page you need. [Note, don't rely on the numbering, because although the page I want is labelled "19" in the original document it's counted as page 23 by Photoshop.]
Left-click the page you want and a blue box will highlight it (very hard to see in my image, sorry). Ensure the Resolution is 300 pixels per inch. Don't worry about the other settings.
Hit OK.
And it should open to look something like this: (click to see larger image)
This particular sewing pattern is scanned from an actual book, which means the brown colour is faded paper. Since I don't want to waste ink when I print my final pattern I prefer to reduce the image to black on white.
Here's how. Open up the Layers Palette (F7) or Window > Layers, pictured below (click to see larger image)
From the list choose THRESHOLD by again left-clicking
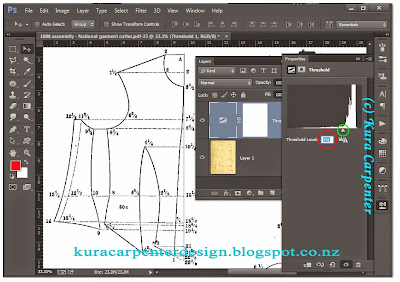
Don't worry if at this point your image freak-outs and some of the lines disappear, resulting in something like this: (click to see larger image)
You just need to fine tune the Threshold levels so the pattern lines are properly visible again.
From the Properties Palette, pictured above, you have two choices:
[this palette should have automatically opened when you chose Threshold before, but if it didn't, you'll find it under Window > Properties]
You can either: Left-click and drag the slider icon (circled in green in the picture below, click to see larger image) or enter in another number in the Threshold Level box (red circle).
A Threshold of 191 worked for me, giving a nice crisp black and white image with clean, solid lines, as you can see above.
Note: You can change the Threshold later. This is a adjustment layer and that means you can change it at any stage without altering the original image. You'll see in the Layers Palette the original Page 19, here called Layer 1, is just as brown as before.
Before moving on, let's take a minute to look at the bodice pattern which is fairly typical of it's kind. Generally these patterns could only be enlarged to full size (theoretically your size) by using a Scale Ruler, called an Apportioning scale, specific to the pattern book. Meaning, of course, you had to buy the full system they were selling to make it work. (I could be wrong but I think there's a pattern system that still does this type of thing called Lutterloh.)
The numbers are simply measurement points drafted from the zero point, which in this pattern is marked by "A", and you'll notice the whole thing drafts into a right angle.
And if you had the correct Scale Ruler you could still make up these patterns today.
Even without the the proper ruler you could draft up the pattern just using inches (why inches? cos the National Garment Cutter was an American publication). But unfortunately it's not going to create a pattern which fits you, as I discovered myself.
So that's why I developed this method. Anyway, enough blah blah, let's carry on.
Firstly, all the confusing numbers, well relax, in my method you don't need them, in fact let's cleanup the image and get rid of them.
There are a couple of ways of doing this,
1) Paintbrush Tool & Magic Wand = The Easy but Slow way, which I recommend if you're new to photoshop.
2) Masks = Quicker but more Advanced, which involves masking out the portions we don't want.
3) Pen Tool = the fastest, most super slick method out there
I'm only going to step-by-step No#1, the Paint Brush Tool & Magic Wand, because I want this lesson to be accessible to everyone, and that means as easy and user friendly as possible. And trust me, at the end of the day, it still gets the job done, and that's what matters.
But if you know how to use Masks already just have a read through to see which parts of the pattern need to be whited-out, do your own thing masking, we'll meet up down the page a bit at the ***
Or, if you're a Pen Tool user, then you probably don't need my help and you can skip heaps of steps. Just create a separate path outlining each pattern piece and scroll down the page until you find the *** where you need to join in again with the lesson.
By the way, if you don't know how to use the Pen Tool, but you've been using Photoshop for a while, then I really suggest you learn, it's what all the
1) The Easy but Slow way to Clean-Up the Image:
Create a New Layer (Shift, Ctrl N) or Layer > New > Layer, pictured below: (click to see larger image)
A new Layer 2 will appear in your Layers Palette, as pictured above. (click to see larger image)
From the Tools Palette, find the Brush Tool (indicated by the green arrow, pictured below) and left-click to select it. (Or just hit the "B" key on your keyboard)
You want to 'paint' with white so you'll need to make sure your Foreground Colour is set to white. My foreground was set to yellow, and my background to white, as indicated by the squares at the base of the Tools Palette (where the orange arrow is pointing in the picture above)
To swap the foreground and background colour around just hit the "X" key on the keyboard, or left-click the double-headed arrow icon that is next to the foreground and background squares, pictured below.
If neither of your squares is white, to return to the Default foreground and background colours of Black and White, hit the "D" key on your keyboard, or left-click the mini squares to the left, pictured below.
Right so, with the Brush Tool selected, and the Foreground colour set to white, your mouse cursor becomes a fine black line when hovered over your picture, see the fine circle shown under the double purple arrow below.
The shape of the brush head and size can be altered by left-clicking the Brush Preset Picker, indicated at the top of the double arrow.
Set your brush to match my settings, as below, the only variable is to make the Size what suits you best. Drag the Size slider to increase or decrease the Brush Head as needed.
With Layer 2, (the new blank Layer) active just start clicking over the numbers to white them out. If you make a mistake hit Ctrl Z, or from the menus, Edit > Undo.
Your image will start to look like this: (click to see larger image)
Carry on with all the required pattern pieces. [Note, for this tutorial I'm just showing some of the Bodice pieces and excluding the sleeve completely.] Until you have a nice 'clean' image something like this: (click to see larger image)
Before I clean up the extraneous dotted lines, I like to mark the waistline with a Red line to make it stand out. In these old patterns You're not often told which line it is, so your pattern reading experience is going to come into play.
Note: Marking your waistline is entirely optional, it doesn't effect anything later on, it's just a handy visual reference.
To change your 'paint' from white to Red open the Swatches Palette via Window > Swatches, or see the picture below, then left-click the swatches icon that the longest green arrow points to.
When the swatches palette pops open left-click on a coloured square and your foreground colour changes. Paint in the waistline as pictured.
Note: Mark the waistline with the paintbrush tool outside the pattern pieces,
Now, switch the paint back to white again and paint out the other unnecessary lines within the pattern pieces - don't completely remove any seam allowance if they're marked, which I'm guessing is what the vertical dotted line on the left-hand side of the Bodice Side piece is.
Eventually (I did say this was the slow way) you'll have a completely cleaned-up image like this:
Note how I've whited out the top and bottom of the dotted side-seam allowance line so it won't interfere with the next steps, but I still want to maintain most of the line as a reminder the area to the left is a seam allowance.
Now let's just check our black lines are as good close up, as they appear from a distance.
Using the keyboard shortcut of Ctrl Plus, zoom in real close and look for any gaps.
When I do this I see there's a weird hiccup on my neckline, circled in green below:
Which is easily fixed by a dab of black paint...
*** After cleaning-up the image, whether you painted as I showed you above, or you masked out the drafting numbers and lines as suggested we're now Ready for the next steps.
Open up the Layers Palette, if it's not already open, and look at the top right, just under the x, for the tiny Layers Options icon, as circled in Red below. Left-click the Layers Options icon and from the drop-down menu, scroll down to Merge Visible - BUT WAIT - don't click it yet.
First, hold down the ALT key (think it's the OPTION key on a Mac) and then while holding down ALT left-click Merge Visible from the menu, or really test your co-ordination and use the keyboard equivalent ALT+SHIFT+CTRL+E
At this point a wee miracle occurs, and new merged Layer appears, but you still get to keep all the other layers, (important if you need to go back and alter things later on) as pictured below.
Phew! Now we're cooking with fire! Get ready cos the real magic is about to happen.
We need to open the Paths Palette, via Window > Paths,
and then from the Tools icons left-click to select the Magic Wand Tool, as circled in red below:
When your cursor changes hover the Magic Wand inside one pattern piece and then left-click. An active dotted line will appear showing you have made a selection. The selection should be contained within the black lines, outlining the shape of the pattern piece, as just visible pictured below. (click to see larger image)
Now while you have one piece of the sewing pattern selected, left-click the fourth icon from the left at the bottom of the Paths Palette, circled in red below. (click to see larger image)
Within the Paths Palette a new 'work path' will appear, as pictured above, and also the dotted line of the selection will change to a something resembling a connect-the-dots drawing. But don't worry, you've just made a 'path'. It's a good thing :)
*** Hey! Pen tool users, time to pay attention
Now go to the menus at the top and choose Edit > Define Custom Shape, pictured below (click to see larger image)
A pop-up box will appear asking you to name the new custom shape, as below, I've just called it Bodice - Front for convienece, but I'd normally be as specific as possible, because it gets confusing when you have more than one Bodice-Front custom shape to choose from later on.
Now we've finished with the work path, deselect it by left-click your cursor within the Paths Palette but under the Work Path box.
We're Nearly there! In a minute your hard work comes together, trust me.
Head over to the Tools icons, usually on the left side of your screen, and find the Rectangle Tool, pictured below:
Left-click and HOLD the Rectangle Tool icon until a menu pops-up, then select the CUSTOM SHAPE TOOL, the wobbly star shape at the bottom, as pictured below:
Next you need to load your Custom Shape. Look along the options that appear in the new tool bar, just under your main menus, for the word SHAPE (pictured below) beside which is a box with a down arrow, click the arrow to open a whole array of custom shapes, but scroll down until you find the last one, which will be the Custom Shape you just made, left-click to select it.
Now Match your Custom Shape Tool Bar settings to mine, pictured below: (click to see larger image)
The settings are: Shape, Fill to None, Stroke to (Colour of your choice), Size = 1pt (my recommendation), Line = solid (which is just my preference, choose what you like).
And open the kind of flower-looking icon to the left of the Shape choices, and select DEFINED PROPORTIONS, as pictured below.
Now comes play time. Zoom out a bit so you can see what you're doing,
and left-click the mouse and drag out.
Do you know what you just did? You've created a Vector. A graphic which is Infinitely Scalable! Vector files can be scaled to any size you want without losing any image quality. Which is just perfect when drafting sewing patterns!
And not only that, while the Shape layer is active, and the Custom Shape Tool selected, you can carry on changing things to suit you, as below: (click to see larger image)
Now save your document as PSD Photoshop File, create Custom Shapes for each pattern piece you need, and we'll meet back here in a week for Part 4, where I'll show you how to combine your Sloper file from Part 2, and your newly digitized Historical Sewing pattern into a printable sewing pattern that will fit you.
:)
Any questions, just let me know, and your comments are always welcome. Please note, Your custom shape patterns pieces can be opened into any document, just access them via the Custom Shape Tools box. Have fun!

































Great idea! I have a couple German patterns to scale up; I've even got their ruler, but I've been putting off scaling them up. This will be so much easier in Photoshop. Thanks for the in-depth tutorial :)
ReplyDeleteHI Helen, Thanks! Yes, while I love pen and paper, I much perfer digital files I can reuse. Let me know if any of the steps need to be explained better :)
Delete